Technology Radar に見るフロントエンドの技術トレンド
Technology Radarとは
Technology Radarは、ThoughtWorks社が発表している技術トレンドのレポート。2021年3月時点の最新版はv23。
マーティン・ファウラーなど22人の技術者が、実際にThoughtWorks社のプロジェクトで導入したり、試してみたりした結果を発表している。
Technology Radar の PDF もぜひご覧ください。
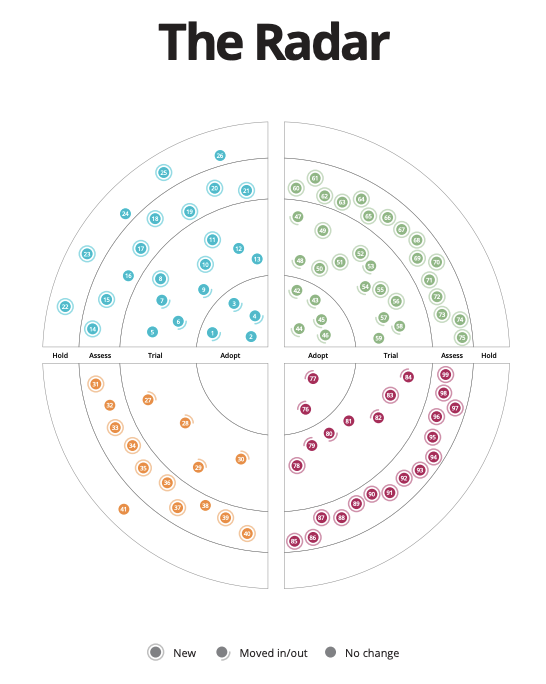
Technology Radarの読み方
Radarは4つのパートに分かれており、さらに4段階のグレードに分かれている。
パート: テクニック、プラットフォーム、ツール、プログラミング言語とフレームワーク
グレードは以下の通り。
- Adopt(推奨。適切なプロジェクトで導入している)
- Trial(リスクコントロールした上で導入するのが良い。引き続き注目する価値あり)
- Assess(事業に与える影響に対する理解を深めながら、試しても良い)
- Hold(注意しながら進め。実質、「今から使うのはやめておいた方が無難」)
Themes for this edition(今回の主要テーマ)
メインのトレンドが書かれている。
- GraphQLの良さが誇張されすぎている(抽象化に注意)
- ブラウザとの戦いはまだ続く
- 全てを可視化すること(Data visualization)
- Infrastructure as Code は過渡期である
- プログラミングの民主化(No Code / Low Code)
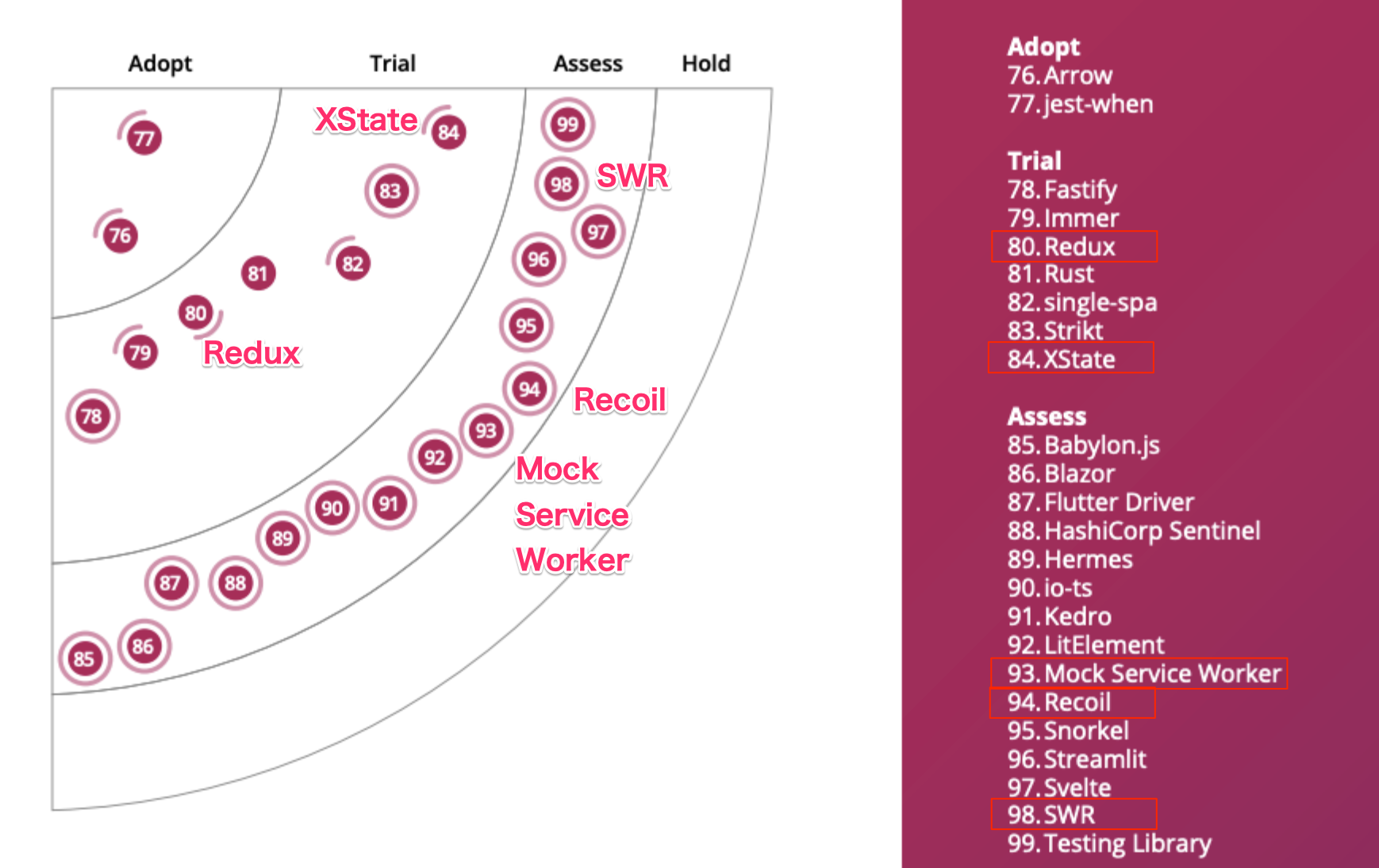
「プログラミング言語とフレームワーク」から、フロントエンドのトレンドを掴む
Assessがたくさんある。まだまだ成熟していない。
ReduxがAdoptからTrialに変更
前回 Adopt だった Redux が Trial に変更された。
レポート曰く、AdoptからTrialに変更なった主な理由は以下の通り。
- Reduxはやはりボイラープレートが増えてコードが冗長になって追いにくい。Redux Sagaはそれに拍車をかけている
- Reactの状態管理はRedux一択だったけど、今はReact本体に状態管理の効率的な機能が備わっているため
- ただし、状態管理が複雑になれば、やっぱり Reduxか、Recoil(FacebookのRect開発チームが作った状態管理ライブラリ)を使うのが良さそう
Assessに新しいライブラリが登場
以下は、Technology Radar の評を超訳したものです。
Recoil
Recoil は Facebook製の状態管理ライブラリ。Reactらしい書き方ができるので、React開発者に馴染みやすい。グラフ構造で状態を管理する(Redux は木構造)。
使い方がシンプルで学びやすく、ポテンシャルに期待している。
SWR
SWR は ReactでデータフェッチをするHooksのライブラリ。Next.jsを作っているVercel社のOSS。HTTP Cacheのstale-while-revalidateという戦略を適用したライブラリ。
HTTPのキャッシュヘッダーと組み合わせると、キャッシュが更新されずバグの原因になることがあるから気をつけて採用するのが良い。
(前にブログ記事を書いたので、SWRに興味ある方はぜひ)
Mock Service Worker
MSW は APIのテストやモックサーバーの代わりに利用するもの。このライブラリでService Workerのモックがブラウザからサーバーへのリクエストをinterceptして、モックしたService Workerが代わりにレスポンスを返す。REST、GraphQLに対応。
import { setupWorker, rest } from 'msw'
interface LoginBody {
username: string
}
interface LoginResponse {
username: string
firstName: string
}
const worker = setupWorker(
rest.post<LoginBody, LoginResponse>('/login', (req, res, ctx) => {
const { username } = req.body
return res(
ctx.json({
username,
firstName: 'John'
})
)
}),
)
worker.start()
エンドポイントとレスポンスを書くだけでok。
JS の Open Source Award 2019 で賞を受賞したり、React Testing Library の公式サンプルで利用が推奨されている。
Jest と組み合わせて使うと fetch をモックせずに済み、Storybook と一緒に publish するとコンポーネントが実際にリクエストを送った結果が表示される。
(さらに気になる方は、zenn の MSW の導入記事がおすすめです → 「MSW で加速するフロントエンド開発」)
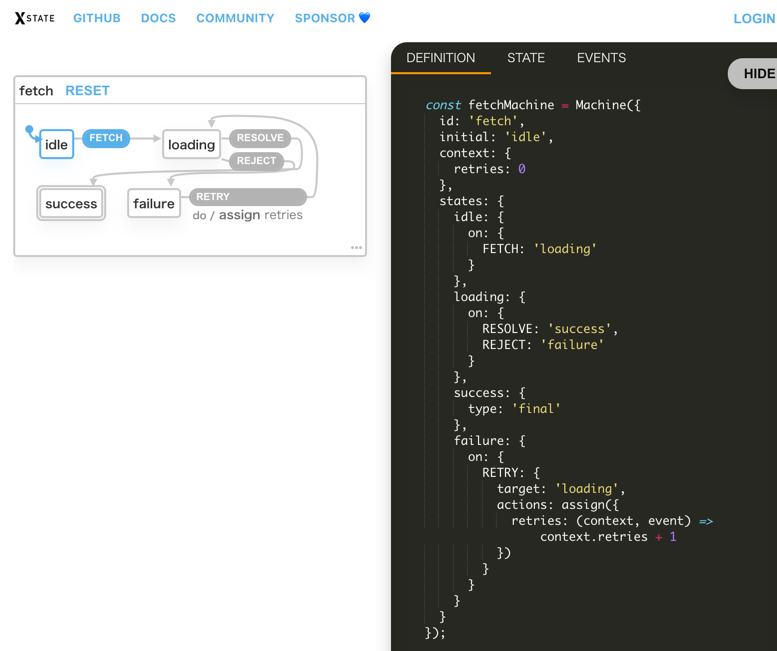
XState
XState は興味があれば是非。Finite State Machineで状態管理するアプローチ。visualizationが面白い。
感想
IaC のツールがたくさん紹介されていたのが印象的だった。フロントエンドの技術ばかりではなく、マイクロフロントエンド(そもそもマーティン・ファウラーが提唱した)などソフトウェアアーキテクチャにも言及しており、視野が広がる。
CTO やテックリード、技術コンサルの方がトレンドを概観するために役に立つ資料だと思いました。
Happy Coding 🎉