LaravelにCircle CIを導入して実行結果をSlackに通知する
LaravelにCircle CIを導入する手順
Circle CIのアカウントは作成済み、レポジトリは連携済みという前提で進めていきます。
Laravelのバージョンは6.2です。
関連記事: Laravel + BrowsersyncでBladeファイルの変更を検知して自動でブラウザを更新する
Circle CIのconfig.ymlを準備する
プロジェクトルートに.circleci/config.ymlを作成します。
.circleciは.gitがあるディレクトリと同じ階層に置く必要があります。
config.ymlは下記のように記述します。
version: 2
jobs:
build:
docker:
# PHP用のイメージを指定
- image: circleci/php:7.3-node-browsers
steps:
# working_directoryにソースコードを配置する
# working_directoryはデフォルトでは~/projectに設定されている
- checkout
- run: sudo docker-php-ext-install zip
# vendor配下のpackageをキャッシュから呼び出す
- restore_cache:
keys:
- v1-dependencies-{{ checksum "composer.json" }}
- v1-dependencies-
- run: composer install -n --prefer-dist
# vendor配下をキャッシュする。
# 二回目以降のcomposer installでは
# 新しく追加されたpackageのみダウンロードするため、
# CIの実行時間が短縮される
- save_cache:
key: v1-dependencies-{{ checksum "composer.json" }}
paths:
- ./vendor
- restore_cache:
keys:
- node-v1-{{ checksum "package.json" }}
- node-v1-
- run: yarn install
- save_cache:
key: node-v1-{{ checksum "package.json" }}
paths:
- node_modules
# テスト用データベースにsqliteを利用する
- run: touch storage/testing.sqlite
- run: php artisan migrate --env=testing --database=sqlite_testing --force
# phpunitを実行する
- run: ./vendor/bin/phpunit
# codeceptionを使う場合はコメントアウトを外す
# - run: ./vendor/bin/codecept build
# - run: ./vendor/bin/codecept run
その他のconfig.ymlの設定は、公式ドキュメントを参照してくださいね。
また、php:7.3-node-browsers以外のコンテナイメージを利用する場合は、Circle CIで使えるDocker Image一覧から探してみましょう。
.env.testingを用意する
Circle CIが用意しているLaravel用の公式レポジトリを参考にします。
test用の環境変数ファイルである.env.testingを用意しましょう。
APP_ENV=testing
APP_DEBUG=true
APP_KEY=27ceqUDGvdm77abRFSNQbFSVFIz4dGIH
DB_DEFAULT=sqlite_testing
テスト時にsqliteを利用する設定を書く
config/database.phpにsqlite_testingの設定を追加します。
'connections' => [
// ...
'sqlite_testing' => [
'driver' => 'sqlite',
'database' => storage_path().'/testing.sqlite',
'prefix' => '',
],
],
これで設定は完了です。
ローカルでCircle CIを動かす
たった2コマンドでCircle CIを実行できます(Dockerはすでにインストールしているものとします)。
Circle CIをローカルにインストールしましょう。
$ curl -fLSs https://circle.ci/cli | bash
プロジェクトルートで、Circle CIを実行します。
$ circleci local execute --job build
実行結果は下記です(一番最後のコマンド./vendor/bin/phpunitの実行結果を抜粋)。
====>> ./vendor/bin/phpunit
#!/bin/bash -eo pipefail
./vendor/bin/phpunit
PHPUnit 8.4.1 by Sebastian Bergmann and contributors.
.. 2 / 2 (100%)
Time: 195 ms, Memory: 18.00 MB
OK (2 tests, 2 assertions)
Success!
これで.circleci/config.ymlを変更した時に、毎回pushして確認せずに済みますね。
ただし、ローカルではPHPのpackageとJSのmoduleはキャッシュされません。
このため、Circle CI実行するたびにcomposer installとyarn installで全てのパッケージをダウンロードしてくるので気をつけてくださいね。
その他、circleciコマンドについては公式ドキュメントをチェックしてみてください。
Circle CIとSlackを連携する
SlackのApp管理でCircle CIのアプリを追加してください。
結果を通知するチャンネルを選び、作成されたWebhookのURLをコピーします。
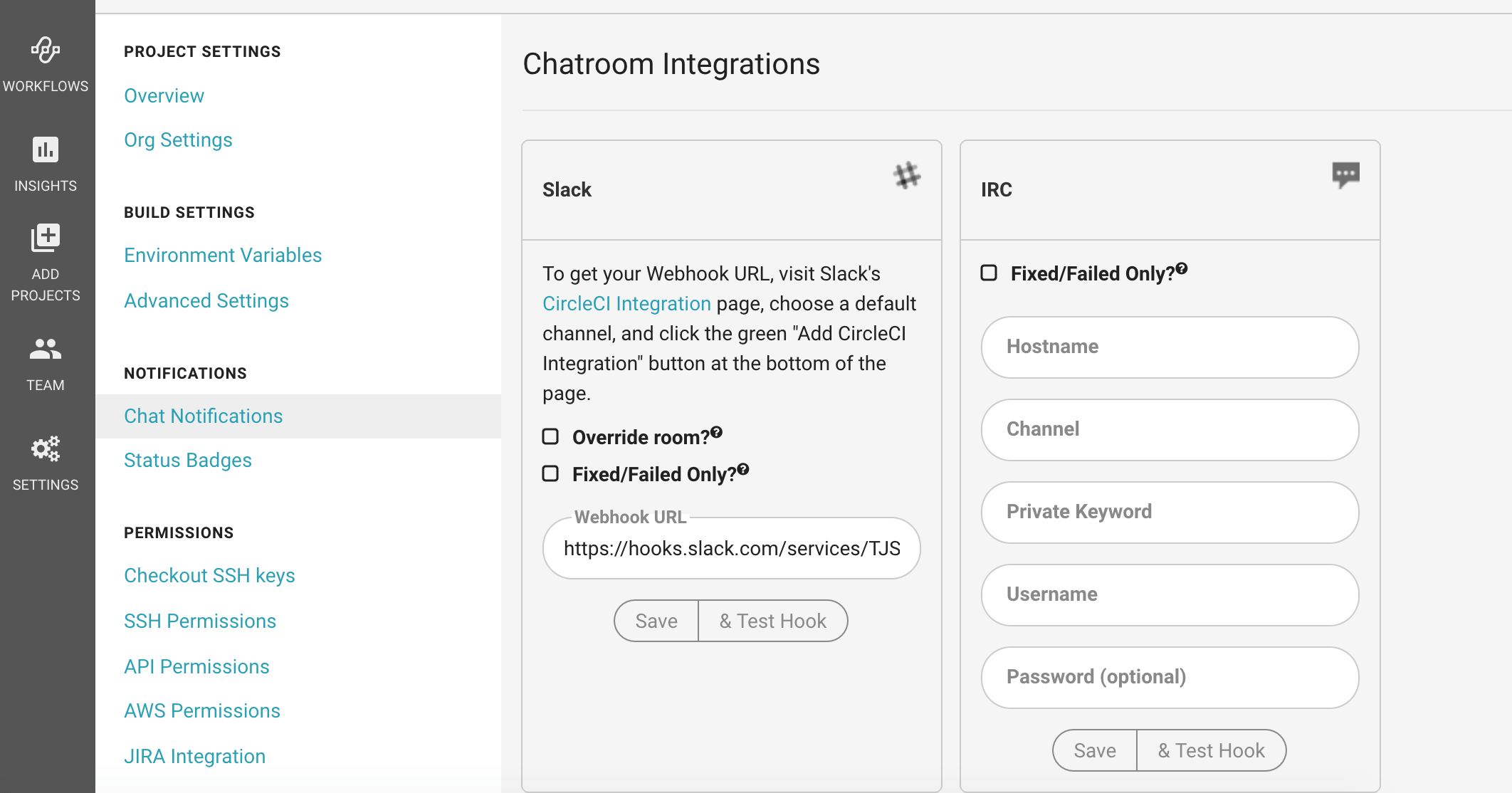
そのURLをCircle CIのプロジェクトのSETTINGS > NOTIFICATIONS > Chat NotificationのWebhook URLの欄に記入します。
& Test Hookをクリックすると、Slackに通知が飛びます。
Circle CIの結果のSlack通知の設定が完了しました。
Webアプリの持続的な開発のために、継続的インテグレーションを実施していきましょう。
Happy Coding 🎉