Laravel + BrowsersyncでBladeファイルの変更を検知して自動でブラウザを更新する
LaravelでBladeファイルのホットリロードを実現する
Laravelでフロントの画面を開発する際に、ホットリロード(hot reload)を使えると便利です。
ホットリロードは指定したファイルを監視し、ファイルの内容に変更があると、わざわざブラウザをリロードをしなくても変更が自動で反映される機能です。
関連記事: LaravelにCircle CIを導入して実行結果をSlackに通知する
BladeファイルでDOMやCSSを変えた時に小まめに画面をリロードするのって煩雑ですよね。
実は、LaravelにはJavaScriptやCSSファイルの変更を検知するWebpackのホットリロードの機能が既に組み込まれています。
$ npm run hotというコマンドでホットリロードを利用できます。
一方、Blade(PHPのテンプレートエンジン)ファイルはwebpackのファイル監視の対象外です。
このため、Bladeを使ってフロント画面を作成するにあたり、ホットリロードを実現するためにはBrowsersyncというnpmモジュールを導入します。
Browsersyncを使うことで、bladeファイルを変更して保存をしただけで、ブラウザに変更が即時反映されます。
Browsersyncを導入する方法
Laravelのプロジェクトルートで$ npm install -S browser-sync browser-sync-webpack-pluginを実行します。
$ npm install -S browser-sync browser-sync-webpack-plugin
+ browser-sync-webpack-plugin@2.2.2
+ browser-sync@2.26.7
added 146 packages from 143 contributors and audited 20798 packages in 14.919s
found 0 vulnerabilities
インストールに成功しました。
webpack.mix.jsに設定を追加する
webpack.mix.jsにBrowsersyncの設定を追加します。
mix.browserSync({
proxy: {
target: "http://127.0.0.1:8000",
},
files: [
'resources/views/**/*.blade.php',
],
});
Browsersyncのプロキシモードを利用して、PHPが動作しているローカルサーバーを監視対象にしています。
この他にも設定のoptionは存在しますが、最低限これだけあれば動作します。
以下でオブジェクトの各フィールドの解説をします。
proxyにローカルサーバーのアドレスを記述する
proxyのtargetフィールドには、開発中のローカルサーバーのアドレスを記述しましょう。
Laravelはartisan serveコマンドを使ってローカルサーバーを立ち上げることができるので、このアドレスを記述すると良いでしょう。
$ php artisan serve
Laravel development server started: http://127.0.0.1:8000
DockerやHomesteadを使っている場合は、プロキシのtargetのアドレスを書き換えてくださいね。
filesに変更を監視するファイルパスを記述する
filesには配列で監視対象のファイルパスを記述します。
今回はresources/views配下の全てのbladeファイルを監視対象にしています。
ホットリロードの実行方法
ここまでくると、あとは下記のコマンドを実行するだけです。
$ php artisan serveを実行する(もしくは、ローカルサーバーを立ち上げる)$ npm run watchを実行する
$ npm run watch
Asset Size Chunks Chunk Names
/css/app.css 814 KiB /js/app [emitted] /js/app
/js/app.js 591 KiB /js/app [emitted] /js/app
[Browsersync] Proxying: http://127.0.0.1:8000
[Browsersync] Access URLs:
----------------------------------------
Local: http://localhost:3000
External: http://192.168.100.128:3000
----------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
----------------------------------------
[Browsersync] Watching files...
開発画面が立ち上がれば成功です。
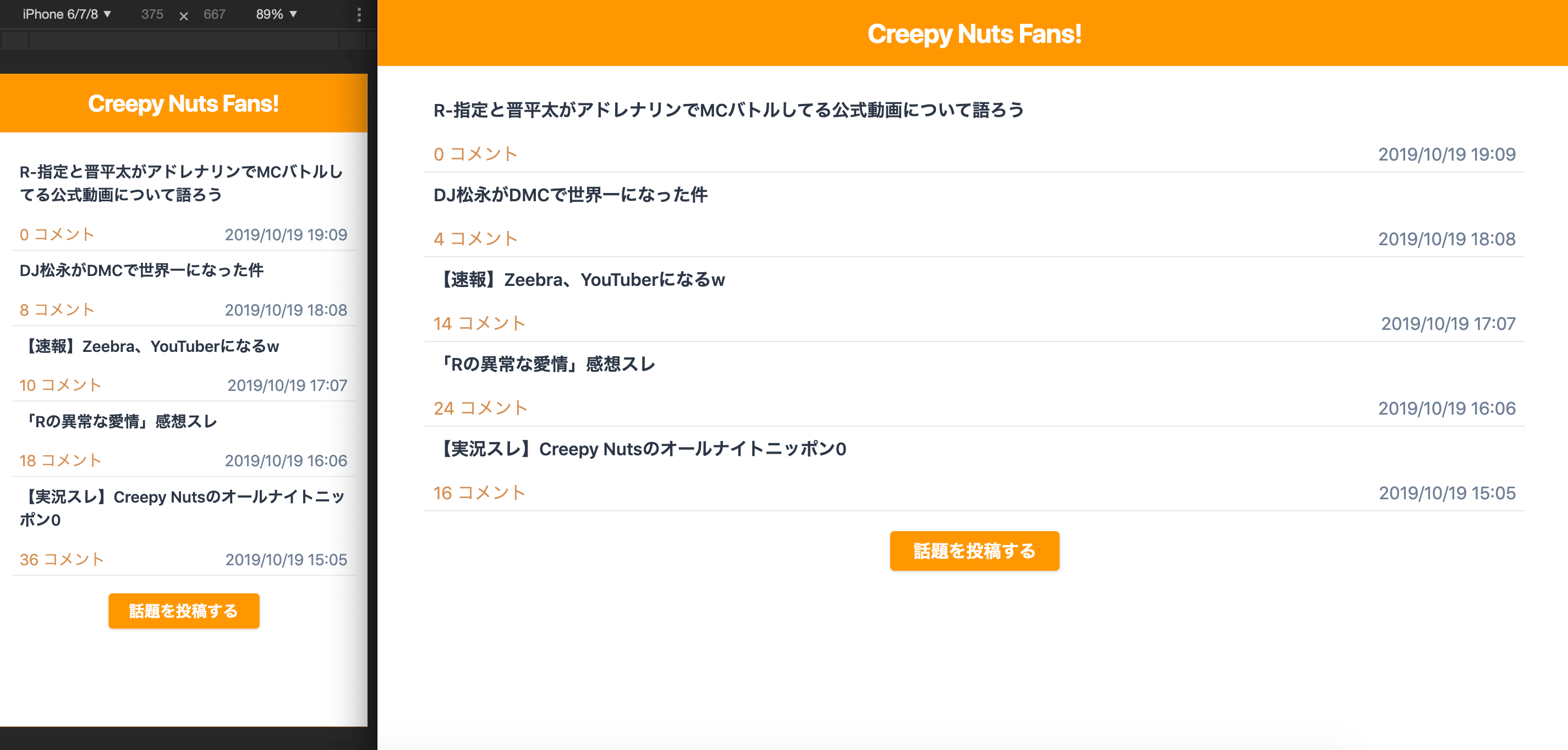
パソコンとスマホのサイズでの画面同時確認でレスポンシブ対応を加速させる
パソコンの画面幅のブラウザとスマホの画面幅のブラウザを同時に立ち上げることにより、レスポンシブデザインでのサイト構築がとても便利になります。
画面幅が変わることによるデザイン崩れを早期に発見できるからです。
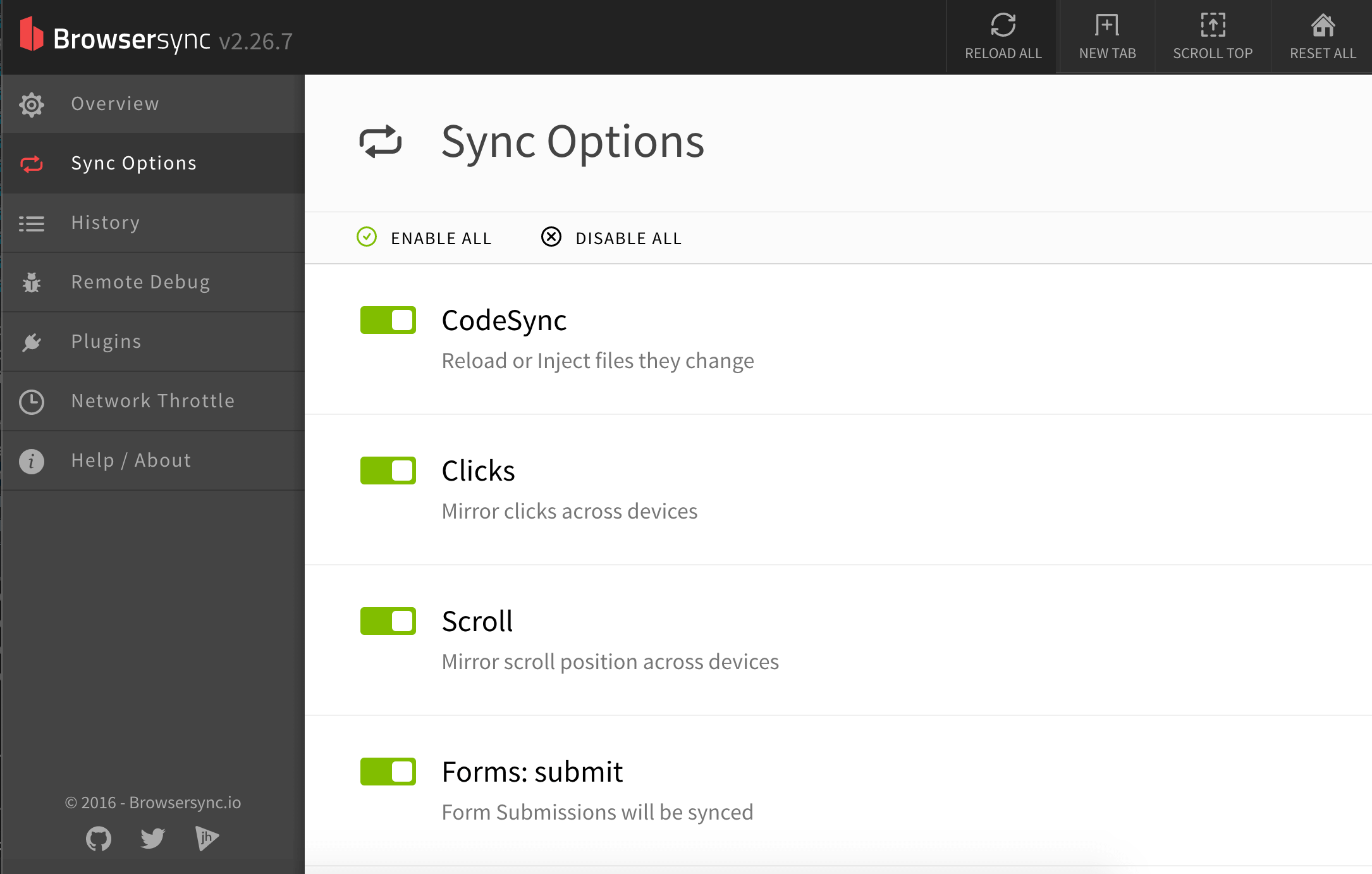
しかも、Browsersyncはデフォルトで複数のブラウザの動作を同期しています。
スマホの画面幅で表示しているページを操作するだけで、もう一方の画面も自動で同様の動作をするため、ブラウザ操作の二度手間が省けるんです。
Browsersyncの設定はhttp://localhost:3001で確認・変更できます。
手元のスマホで開発画面を確認する
また、Externalの行に表示されているアドレス(上記ではhttp://192.168.100.128:3000)には、同一ネットワーク上の端末ならどれでもアクセスできます。
例えば、パソコンも自分のスマホも家のwi-fiに接続している場合、スマホでこのアドレスにアクセスすると、Laravelで開発中の画面を表示できます。
デプロイ不要でスマホから開発画面を確認できるのはとても便利ですね。
Happy Coding 🎉